Abschlussbedingungen
Programmierung mit ScratchJr
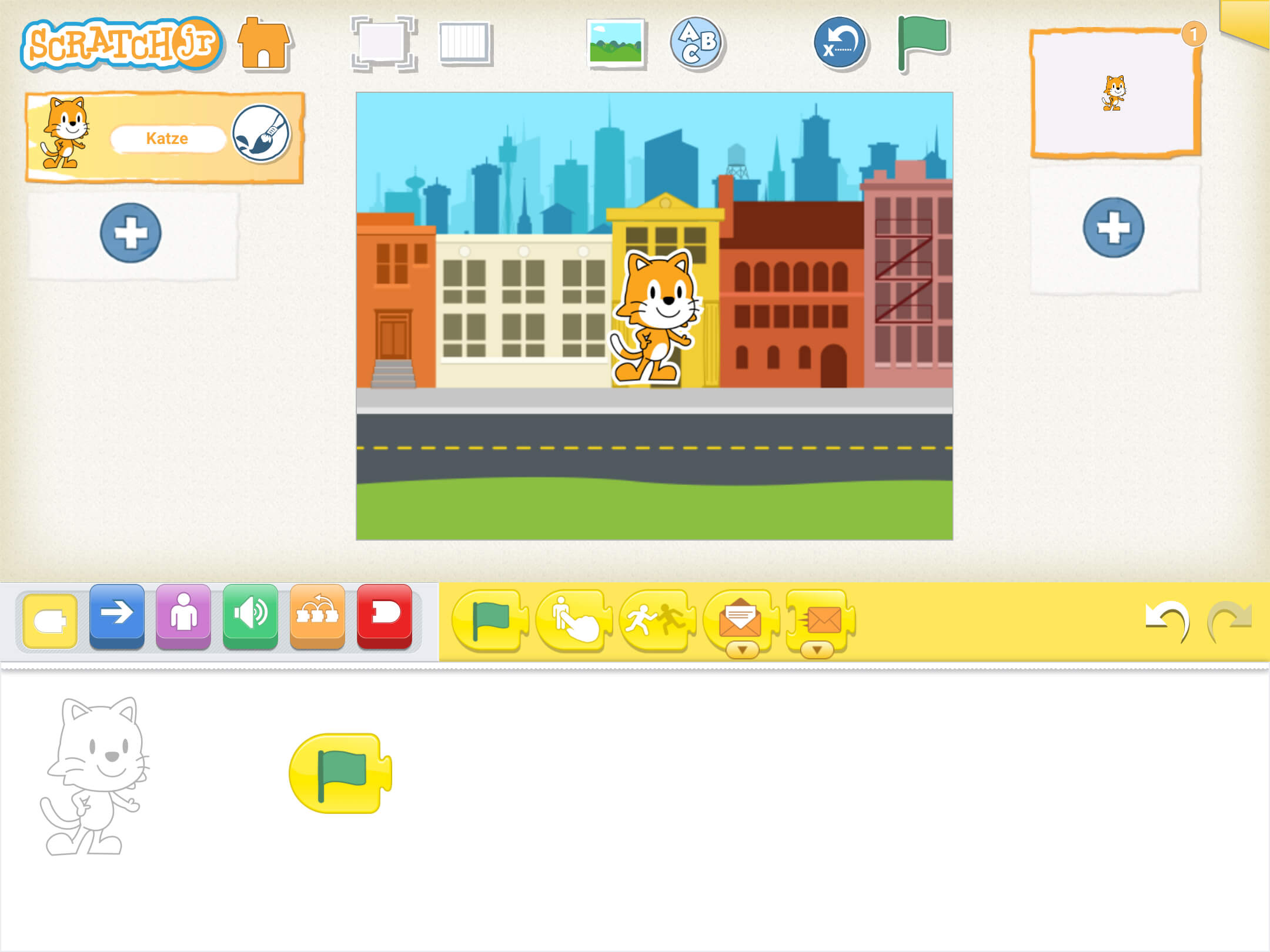
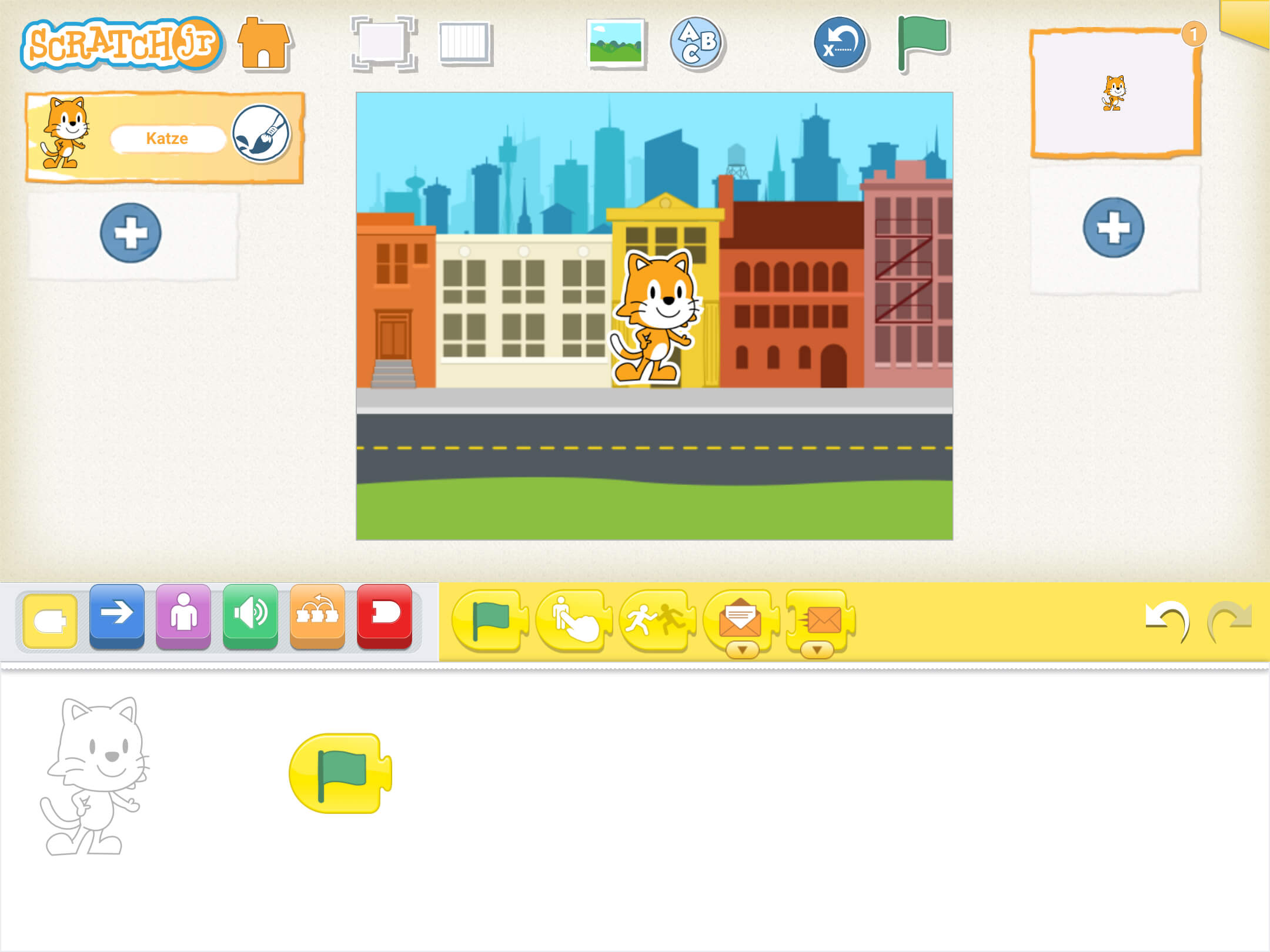
Um zu programmieren, wird der gewünschte Befehl mithilfe von Drag & Drop in den Programmierbereich gezogen.

In der Programmieroberfläche steht nun der Befehl: „Katze, tu etwas, wenn die grüne Flagge gedrückt wird."
Wenn die Katze mehrere Schritte machen soll, könnt ihr einfach die Zahl im blauen Bewegungsbefehl auswählen und sie über das Zahlenfeld ändern, um die Schrittzahl anzupassen.

Um die Programmierung abzuschließen, fügt ihr am Ende noch einen Stopp-Befehl aus der roten Kategorie hinzu.

Wenn ihr nun die grüne Flagge oben rechts antippt, wird euer Befehl ausgeführt und die Katze bewegt sich fünf Schritte nach rechts.

In der Programmieroberfläche steht nun der Befehl: „Katze, tu etwas, wenn die grüne Flagge gedrückt wird."
Damit die Katze nun jedoch auch etwas machen kann, muss ein zusätzlicher Befehl hinzugefügt werden. Dazu wählt ihr eine andere Befehls-Kategorie, wie zum Beispiel die blaue Kategorie „Bewegung", aus. Nun zieht ihr einen weiteren Befehl in die Programmieroberfläche und verknüpft ihn mit dem Startbefehl.
Euer Befehl lautet nun wie folgt: „Katze, gehe einen Schritt nach rechts, wenn die grüne Flagge gedrückt wird".
Tipp: Damit ihr die Bewegung besser erkennt, könnt ihr in ScratchJr ein Raster als visuelle Hilfe einblenden. Dabei wird der Mittelpunkt der Figur als blaues, leicht transparentes Quadrat angezeigt. Den Hilfsraster-Button findest du oben rechts neben dem Vollbild-Button.
Wenn die Katze mehrere Schritte machen soll, könnt ihr einfach die Zahl im blauen Bewegungsbefehl auswählen und sie über das Zahlenfeld ändern, um die Schrittzahl anzupassen.
Um die Programmierung abzuschließen, fügt ihr am Ende noch einen Stopp-Befehl aus der roten Kategorie hinzu.
Wenn ihr nun die grüne Flagge oben rechts antippt, wird euer Befehl ausgeführt und die Katze bewegt sich fünf Schritte nach rechts.